A step-by-step guide to enable DNS-over-HTTPS (DoH) support in the Google Chrome browser.
You are now capable of enabling support for the privacy-grounded DNS-over-HTTPS (DoH) protocol in the Google Chrome browser with the assistance of a command-line argument. The procedure is quite difficult, but this step-by-step instruction can help customers establish DoH support in Google Chrome, and be sure it’s operating in a proper way.“Is it possible to use the following feature to maliciously disable DoH (by a attacker, ISP, etc.)? …”any hiccup with the DNS-over-HTTPS connection, Chrome will fall back to the regular DNS service..””, — writes Twitter user @spygmi.
WHAT IS DNS-OVER-HTTPS AND HOW DOES IT OPERATE?
DNS-over-HTTPS is a pretty new web protocol, being applied for only a few years.
It works absolutely identical to the initial DNS protocol, implementing its main mission to take a domain name that a user specifies in a browser and transfers a query to a DNS server to detect the numerical IP address of the web server that hosts that online resource. Nevertheless, while the normal DNS protocol sends this request in plaintext, for its recognition by all, DoH stacks its DNS queries as encoded HTTPS traffic.The main pro of DoH is that the protocol hides the DNS requests and transfers the response in the huge stream of HTTPS traffic that runs across the web on a permanent basis. This means that third-party surveyors can’t stare at DNS requests to find out what a customer could be trying to access. This functionality means that the DoH protocol is a very beneficial tool for bypassing DNS-based blocklists, considering the fact that there isn’t any DNS traffic subject for filtering.
Mozilla Firefox has already developed support for the DoH protocol a few years ago. Currently, enabling DoH support in Mozilla Firefox is as beneficial as hitting a couple of buttons. Nevertheless, enabling DoH in Google Chrome isn’t as easy, taking into consideration the fact that Google is right now a bit behind with maintaining the protocol. DoH works just excellent in Google Chrome, but the GUI for enabling or setting it up isn’t really available.
HOW TO ENABLE AND EVALUATE DOH IN GOOGLE CHROME
To enable DoH support in Google Chrome, customers are expected to use a so-called command-line argument (alternatively known as command-line flag), which is a set of additional instructions that are conveyed to the Google Chrome executable at startup, to enable the in-dev performance.Step 1: Find your Google Chrome shortcut. This may be placed on your taskbar, desktop, start menu, or in certain other places on your current file system.
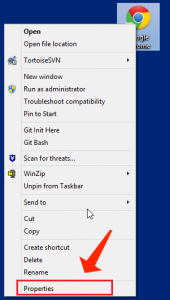
Step 2: Right-click on the Google Chrome shortcut and select the Properties option.

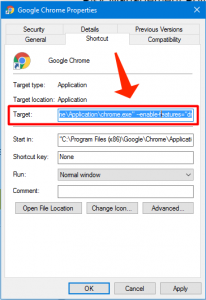
Step 3: In the Target section, specify the following text at the end of the shortcut path and choose Save. [Source]

Step 4: In case Google Chrome is already functioning, reload it. Otherwise, start Google Chrome.
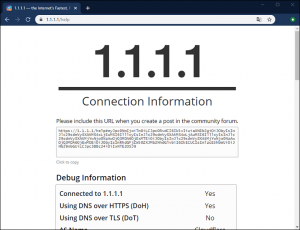
Step 5: To establish whether DoH support is operating in Google Chrome, access https://1.1.1.1/help. On the right of “Using DNS over HTTPS (DoH)” the website should return “Yes.”